S3 File Uploader
The S3 File Uploader component allows you to upload files to an S3 bucket.

The following section details S3 File Uploader component's specific settings. For more details on the App Editor, check the dedicated documentation or the App Editor Quickstart:
App Editor Documentation
The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Apps Quickstart
Learn how to build your first app in a matter of minutes.
Controls
This component can be controlled by frontend scripts using these functions:
| Name | Parameters | Description | Example |
|---|---|---|---|
| clearFiles | id: string | Clear the files of a file input. | clearFiles(id: 'a') |
Interactions
The S3 File Uploader component offers the following interactions:
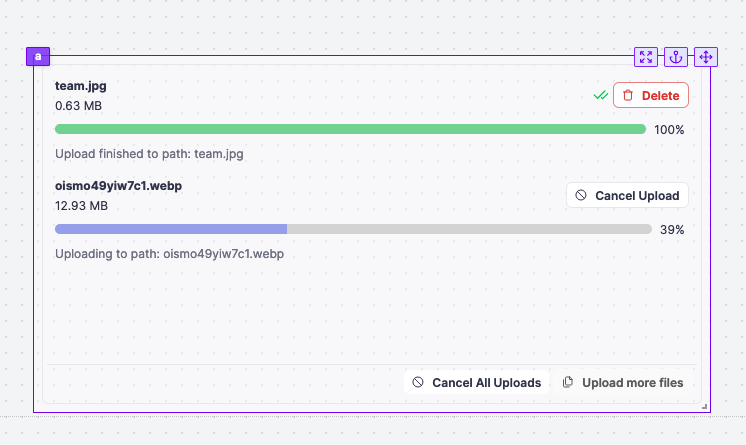
- Files are uploaded in chunks to the S3 bucket. The component emits the file path in the S3 bucket upon completion of the upload.
- The upload can be canceled by clicking on the 'Cancel' button.
- All uploads can be canceled simultaneously by clicking on the 'Cancel All' button.
- After completing all uploads, more files can be uploaded by clicking on the 'Upload More' button.
- Uploaded files can be deleted by clicking on the 'Delete' button.
Inputs
| Type | Type | Connectable | Templatable | Default | Description |
|---|---|---|---|---|---|
| resource | S3 Resource | true | false | It defaults to the workspace S3 resource if it exists. | The S3 resource to use to upload the file. |
| Accepted File Types | array | false | false | "image/*" ; "application/pdf" | The types of files you accept to be submitted. |
| Allow Multiple | boolean | false | false | false | If allowed, the user will be able to select more than one file |
| Text | string | false | false | Drag and drop files or click to select them | The text displayed on the file input. |
| Path template | string | false | false | ${file.name} | The path template to use to upload the file. |
| Disabled | boolean | false | false | false | The state of the file input. |
Outputs
| Name | Type | Description |
|---|---|---|
| result | Array | An array containing the paths of the uploaded files. |
| loading | boolean | The loading state of the S3 File Uploader component. |
Event handler
The modal component has the following event handler:
onFileChange: Trigger one or more runnables when the user uploads a file.